Как ваш веб-браузер влияет на отображение цветов
Дилан Голдби (Dylan Goldby)

Управление цветом является постоянной проблемой для фотографов, специалистов по компьютерной графике и видеооператоров. Мы тратим деньги на отличные мониторы, а после этого узнаем, что их нужно калибровать, равно как и наши устройства ввода, и наши устройства вывода. Некоторые из нас даже выбирают мониторы с расширенным цветовым охватом, разработанные специально для тех, кто работает в сфере цифрового искусства, позволяющие нам регулировать яркость, цвет и контраст, как мы делаем это с изображением. Это добавляет еще одну, чуть более коварную потенциальную проблему: управление цветом в наших веб-браузерах.
Многие из нас, используя компьютеры для обработки нашей фотографии или видео, часто используют для работы широкие цветовые пространства, такие как AdobeRGB или ProPhoto RGB, так как мы предпочитаем держать наши рабочие файлы в максимально возможно высоком качестве, даже на выход они пойдут в пространстве малого размера, таком как sRGB. Мы используем наши откалиброванные мониторы с широким цветовым охватом, такие как серия Dell UltraSharp и Eizo ColorEdge для гарантии того, что то, что мы видим, - это именно то, что в итоге покинет нашу студию. Мы калибруем каждый свой шаг, за исключением интернет-браузеров.
Видите ли, разработчики веб-браузеров работают для широких масс, которые, в основном, не знают об управлении цветом или его последствиях - и, откровенно говоря, им это особо и не нужно. Для большинства пользователей это не проблема. Большинство коммерческих мониторов работают в цветовом пространстве sRGB, которое, таким образом, является де-факто цветовым пространством по умолчанию для всей сети. Таким образом, они отлично подходят друг с другу.
Большинство браузеров могут читать ICC-профиль, встроенный в изображение, а затем сделать необходимый перевод в цветовое пространство вашего монитора. Проблема возникает, когда мы удаляем ICC-профиль из файла JPEG или PNG, что часто делается для уменьшения размера файла. Из-за отсутствия профиля ICC большинство браузеров будут отображать изображение непосредственно в цветовом пространстве вашего монитора, не адаптируя исходные цветовые данные. Результатом этого может быть искажение насыщенности, контрастности и цвета.

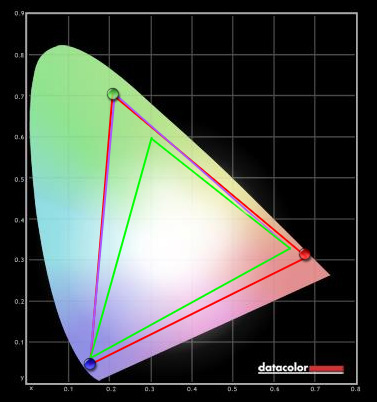
Зеленый треугольник - это цветовое покрытие sRGB, фиолетовый - AdobeRGB, а красный - мой Dell UltraSharp U2410. Как вы можете видеть, если изображение sRGB просто растянуть в цветовое пространство монитора, цвета будут несколько искажены.
Моя история
Многие мои клиенты живут в Юго-Восточной Азии. Это означает, что для некоторых из них их интернет соединение отнюдь не невероятно быстро, поэтому я использовал Kraken Image Optimizer, чтобы уменьшить размер всех файлов JPEG на моем сайте. Возможность загружать страницы быстрее казалась мне существенным плюсом, поэтому я пошел дальше и запустил инструмент для всех изображений на своем сайте. Я получил от 10 до 50 процентов сокращения в размерах файлов, и мои страницы стали загружаться намного быстрее.
Потом я кое-что заметил. На моем мониторе Dell U2410 (который установлен в режим AdobeRGB и откалиброван с помощью Spyder 4) все красные и пурпурные цвета на моих изображениях стали намного насыщенней, а в некоторых случаях значительно увеличился контраст. Сначала я решил отдохнуть от экрана, думая, что мои глаза устали. Я подумал, что проблема может быть в оборудовании и провел ручное тестирование. Я не нашел сдвига цвета. Я посмотрел на своем телефоне. Нет сдвига цвета. Я попробовал свой ноутбук. Нет сдвига цвета. Компьютер моей жены? Нет сдвига цвета. Затем я открыл страницу в других браузерах. Тот же цветовой сдвиг. Наконец, я переместил окно браузера на второй, дешевый монитор, и не увидел никакого сдвига цвета.

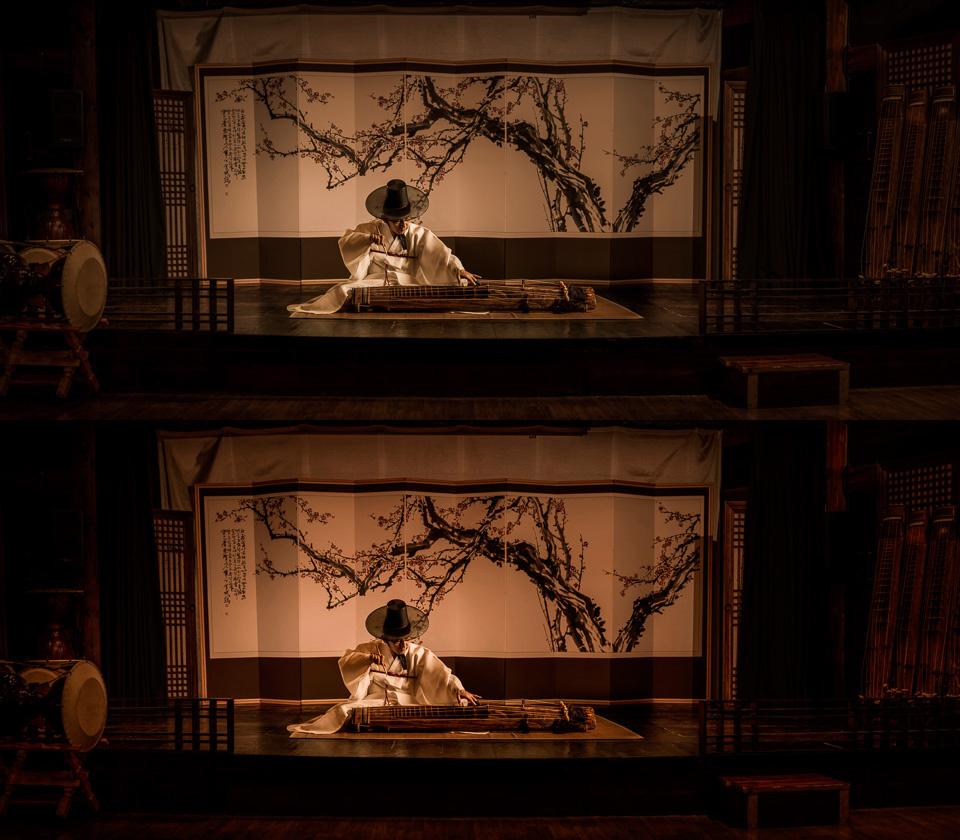
Верхнее исходное изображение отображено так, как оно должно отображаться, а нижнее - таким, каким оно отображается в AdobeRGB без конвертации.
На самом деле, имеет ли это значение?
Я волновался, что мои клиенты увидят гипернасыщенные версии моих изображений и что это отрицательно повлияет на мой бизнес. Потом я подумал: сколько на самом деле мониторов с расширенным охватом есть в мире? Кто их использует? Большинство мониторов на рынке покрывают только часть sRGB, причем наилучшее покрытие покрывает 99-100 процентов цветов, доступных в этом пространстве. Экраны мобильных устройств, экраны ноутбуков и подавляющее большинство потребительских экранов ограничены этим пространством. Надеюсь, это никогда не станет проблемой для кого-то из моих клиентов.
Возможные решения проблемы
Первое решение локализованное, оно применяется только к тому браузеру, в котором вы его используйте. До недавнего времени у двух основных браузеров, Google Chrome и Mozilla Firefox были варианты форсирования конвертации изображений в цвета монитора перед их отображением. Теперь это работает только в Firefox, и даже там этот тип управления цветом не включен по умолчанию. Таким образом, для тех, кто использует монитор с широким цветовым охватом и кому нужна точная цветопередача для всех изображений в Интернете, теперь доступен только один браузер.
Вторым решением является сохранение профиля ICC. В разговоре с людьми из Kraken об этой проблеме, они заверили меня, что она почти устранена. В следующей версии их плагина к WordPress будут опции для удаления или сохранения определенных частей файлов, с которыми он работает, включая профили ICC и другие метаданные. Это будет означать, что мы сможем сжимать наши изображения еще сильнее, сохраняя при этом профиль для его правильного отображения.
Заключение
Это сложная тема с множеством факторов, и я рассказал о своем личном опыте и дал ту информацию, которую мне удалось обнаружить, борясь с этой проблемой. Возможно, это не поможет в вашей конкретной ситуации, но я надеюсь, что это даст вам возможность начать работу в правильном направлении, если у вас возникнут затруднения с неправильным отображением изображений в вашем браузере.
Оригинальная статья: https://fstoppers.com/education/how-your-web-browser-affects-way-colors-are-rendered-77241